
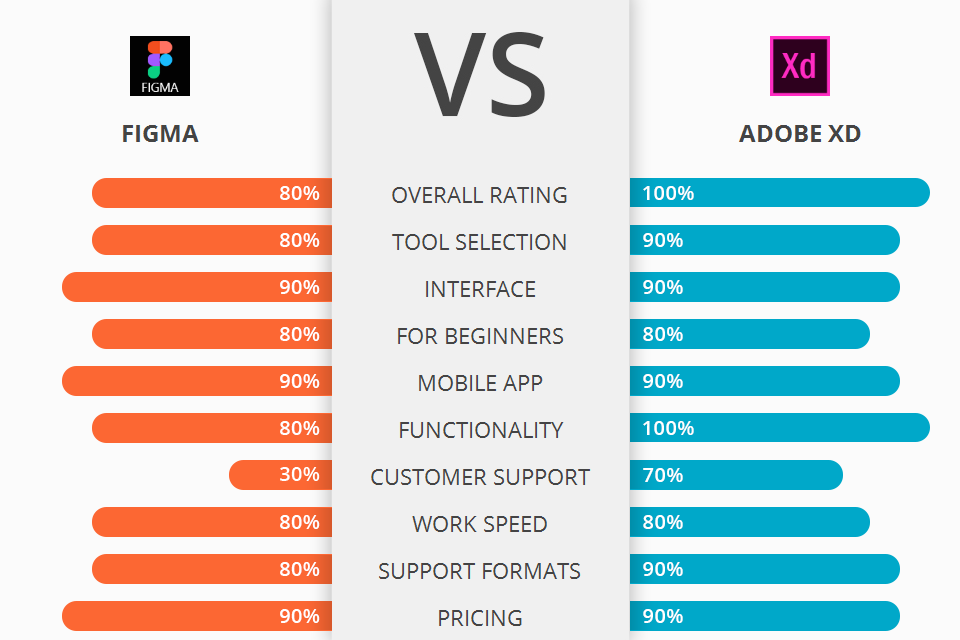
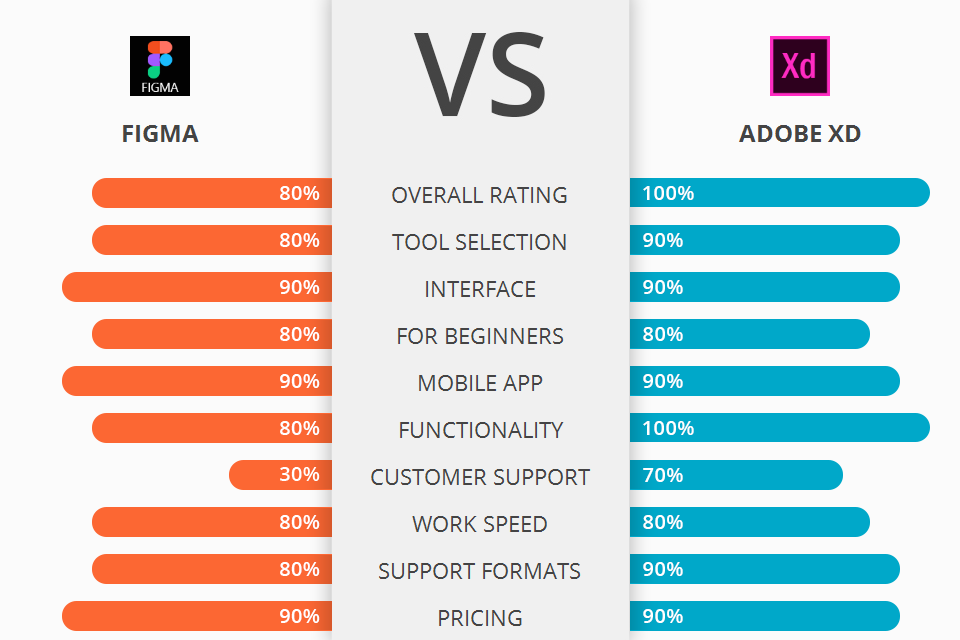
For example, Figma’s Team Plan allows you to have shared libraries, unlimited projects, unlimited version history, etc. Adobe XD also have separate plans for individuals vs. This one is a little difficult to assess since they have different pricing plans with different features. The criteria for comparison will be as follows:įigma and Adobe XD are both free to access their “starter” plans. So I won’t go talk about what Figma and Adobe XD are.
This article assumes that you know a little bit about both and is trying to decide on a design tool / you are familiar with design tools. I am biased towards Figma, since I started using it first before Adobe XD. 
FIGMA VS ADOBE XD 2020 WINDOWS 8
I've only used the Mac version of Adobe XD, because it doesn’t support my Windows 8 machine. You may use it for mobile design, or need fancier prototyping options. I use these tools mainly for web design, and the only prototyping features I need are basically hover and click. This comparison is purely based on my experiences. I started using Adobe XD for work about 3 months ago. I started using Figma in 2017, through the recommendations of my friend. Two of these tools are Figma and Adobe XD. This has slowly been changing in the recent years with more and more tools coming out that support Windows, or are browser based. Windows users are left to twiddle their thumbs while Mac users enjoy the fantastic powers of the tools such as Sketch, Principle, and Framer. 
Most ‘big players’ in the design tool game, however, are Mac-exclusive.

Some examples from this year alone include: InVision Studio, Framer X, persP, and Lunacy to name a few. There are many design tools out already, and new ones are being released (what seems like) every day.







 0 kommentar(er)
0 kommentar(er)
